anyone:
Hello Ladies and Gentlemen
We are Haame studios and this is our presentation for flash based game for Sheffield museum
Next slide (continue anyone)
The project as stated before is a flash based game for school children aged between 9-12 who would be visiting the museum to see the metal works collection. The game would be used to reinforce there learning and give them a different way of learning. As mark Prensky said in his paper Digital natives….
And on this we build our game.
Next slide (continue anyone)
we decided on a detective game, in the style of a point and click adventure game, we agreed on splitting the tasks equally between the four of us. As you can see on the slide above Astra would do concept design and storyboarding, Mike would do scripting, and sound mixing, Harrison would produce all assets for the game and be the teams record keeper. And finally I would project manage and put together the assets in flash and script the game. We then left to get a feeling for museum Sheffield and the games and artistic style at the metal works collection but also and more importantly western park.
Research slide(continue)
this gave us alot of ideas to build the game, such as settings, characters and games that the target audience might like and remind them of there trip to the museum. I know hand over to Astra to talk about storyboarding
Next Slide (Hand Over to astra unless astra is already talking)
The storyboarding process meant that I and mike worked closely together to get a coherent script and storyboarding finalized. The storyboarding was a key part of the task as this would be the plan for the entire game this would be the guide to the opening animation as well as basic set design and character design that would be key to creating an engaging art style for the children...(talk a little about pro's and con's how it could be improved what you like.)
Next slide (astra continues)
As said before the concepts were important to engage with are audience, the characters are...(pro's and con's). And know I'm going to hand over to Mike to talk about script
Next slide (Mike)
working with astra and her storyboard's to create a script that can accompany the storyboard's, it is vital that players feel engaged by what the non player characters or NPC's, have to say, to keep them entertained and feeling an urge to play on. (Script pro's and con's)
Next slide (mike)
sound design whilst not integral to the game does add to the experience for the player and creates a more professional product for the museum of Sheffield. the sound is (pro's and con's) and know finally I will go on to talk about mini-games.
Next slide (mike)
Mini-games was the most essential connection between the product and the player, this transformed the animated movie into a real game, (the game descriptions and the pro's and con's of each). Now im going to hand over to Harrison to talk about the asset creation and data managment.
Next slide (harrison)
creating the assets was one of the biggest steps i creating a final product to do this i had to take the storyboard's and concepts and create accurate representations that could be used in the final game. As you can see on this slide. Pro’s and con’s. Next I will talk about how I managed information that we collected from the project.
Next slide (Harrison)
All the minutes from meeting as well as all the work we did was collected on our blog and we believe this helped us keep up-to-date with each others progress as well as give others the chance to comment constructively on a way to improve. I know hand over to Elliott
Next Slide (Elliott)
Putting the game together and testing was the final piece of the puzzle, my job was to assemble all the assets, the video the characters and make the puzzles work in the game. This was helped by our earlier planning with the storyboards and script. The game was put together in Actionscript 3.0 which is the latest format for flash, this is more stable and faster than it’s predecessor making the game quicker and overall more enjoyable to the audience. The work included scripting which meant learning a programming language in order to create the game. (Pro’s and con’s of the game)
Next slide (anyone)
In conclusion we have enjoyed working with museum Sheffield and think that we have created a great product that could be used but has some points we believe that could be tweaked to make the product perfect for the audience. However we feel that this would be an appropriate game for our target audience and has met the specification that the museum set for us.
Next slide (anyone)
Thank you for listening to us and we will now take any questions
Mad as a teapot is a Sheffield Hallam University based team who are creating a Flash-based game about the metalwork collection at Sheffield Mueseum. The game is aimed at school children who would have visted the museum as part of a trip and be implemented as a learning tool when they return to school or at home in there own time.
Wednesday, 4 May 2011
Friday, 22 April 2011
Thursday, 14 April 2011
UPDATE: 14/04/2011
The game is finally complete and is going through the proofing process, the final hand in is the 15th April so we have a full 24hrs to make any changes needed to get the product to its most highest quality.
Talks with the performing arts dept. have ceased because they are too busy to help us out with are project, we wish all students of performing arts and the course leader Ashley Barnes the very best in there future endeavors.
On the 18th April work will start on the presentation to the clients this is a final group presentation and will be in front of around 80 people. We will do this the first week of our Easter holidays as to give us the second week to write our individual essays. Before having a meeting to do a run through of our presentation, hopefully this will be better than our first presentation and all will run smoothly.
Talks with the performing arts dept. have ceased because they are too busy to help us out with are project, we wish all students of performing arts and the course leader Ashley Barnes the very best in there future endeavors.
On the 18th April work will start on the presentation to the clients this is a final group presentation and will be in front of around 80 people. We will do this the first week of our Easter holidays as to give us the second week to write our individual essays. Before having a meeting to do a run through of our presentation, hopefully this will be better than our first presentation and all will run smoothly.
Monday, 11 April 2011
Update on Opening Animation
I have had to create some edits to the assets that harrison had created to make it suit the requirements of the animation, below, in order are the edits that I have meade to the images.
For each of the images that are located inside the museum I had to add characters into the scenes and add their speech ssegments into them as well. For the start menu I had to add a start button so that Elliot will be able to script the button to initiate the game when pressed. I will not include the start menu in the animation as if it is incorporated through flash in the middle of the transition it will be easier to add.
For each of the images that are located inside the museum I had to add characters into the scenes and add their speech ssegments into them as well. For the start menu I had to add a start button so that Elliot will be able to script the button to initiate the game when pressed. I will not include the start menu in the animation as if it is incorporated through flash in the middle of the transition it will be easier to add.
Opening Animation
This is an update about the opening animation, I Mike Leeburn have been assigned to creating the animation and the sound for the opening animation. I have started creating this animation in Camtasia 7 using the visual assets that Harrison has created, I will have to edit them a little bit so that they meet the requirement of the animation but the animation will be completed tonight (11/04/11) by the latest. Below is a screenshot displaying the work that I have created for the animation so far, I have been created the sound in Garage band using the apple mac suite that we have available to us.
Saturday, 9 April 2011
Entrance Interface
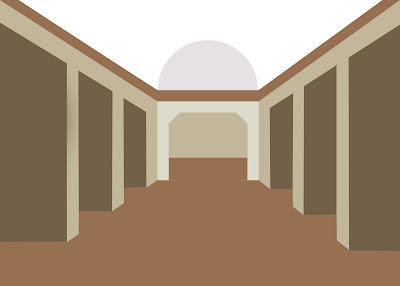
The hall interface will follow the animation and will direct the the player on the basics of the game this will be done by the two museum client characters it will link to the hallway interface where the player will be able to select and play each mini game.
Tuesday, 5 April 2011
Monday, 4 April 2011
Sunday, 3 April 2011
Wednesday, 30 March 2011
Second Mini-Game (replacement)
Ok, so a replacement Mini-Game was needed to be created because of limitations so here is what replacement I have come up with. All feedback is appreciated.
Second Mini-Game:
This Mini-Game will be a simple location game, by this I mean that the objects will be hidden amongst other things in the scene. This could be things like books or behind lampshades and so on. This will be a suitable replacement because it is phisable and easy to incorporate this close to the projects end.
As you can see above this is an example of an object being hidden behind some books on a bookshelf. This is what the mini-game will be like and to collect the item all the player has to do is click on the object and it will go into their inventory after triggering a pop up to talk about the object giving the vital information.
Second Mini-Game:
This Mini-Game will be a simple location game, by this I mean that the objects will be hidden amongst other things in the scene. This could be things like books or behind lampshades and so on. This will be a suitable replacement because it is phisable and easy to incorporate this close to the projects end.
As you can see above this is an example of an object being hidden behind some books on a bookshelf. This is what the mini-game will be like and to collect the item all the player has to do is click on the object and it will go into their inventory after triggering a pop up to talk about the object giving the vital information.
Tuesday, 29 March 2011
Monday, 28 March 2011
Game Buttons
These are the buttons that will direct the player through our game as the game is targeted at a younger audience the buttons needed to be large and clear.
Sound Design
All of the sound design is completed now, this will allow us to incorporate it later in the project and focus mainly on what needs to be finished off for the deadline. Below is a screen shot of the sound I created in garage band just to give you a general Idea of what we are looking at.
Sunday, 27 March 2011
Saturday, 26 March 2011
Thursday, 24 March 2011
Wednesday, 23 March 2011
Update - Mike
I have created to soundtracks for the game and collected the sound effects. This should be enough as it stands but I might create some more as a just incase or extra work if you will.
Peace, Mike.
Peace, Mike.
Schedule Updates
Week 9
Astra - Get all previous work finished for Friday 25th March
Mike - Get all previous work finished for Friday 25th March
Harrison - Get all previous work finished for Friday 27th March
Elliott - Get all previous work finished for Friday 25th March
Week 10
Astra - Create all slides about ones own work for the group presentation week 13 by 3rd April
Mike - Create all slides about ones own work for the group presentation week 13 by 3rd April
Harrison - Create all slides about ones own work for the group presentation week 13by 3rd April
Elliott - Assemble game by 31st March
Astra - Get all previous work finished for Friday 25th March
Mike - Get all previous work finished for Friday 25th March
Harrison - Get all previous work finished for Friday 27th March
Elliott - Get all previous work finished for Friday 25th March
Week 10
Astra - Create all slides about ones own work for the group presentation week 13 by 3rd April
Mike - Create all slides about ones own work for the group presentation week 13 by 3rd April
Harrison - Create all slides about ones own work for the group presentation week 13by 3rd April
Elliott - Assemble game by 31st March
Tuesday, 22 March 2011
Hallway Interface
Sunday, 20 March 2011
Thursday, 17 March 2011
Mini-Game, further developed. Including concept images and detailed description.
Mini-Game One
I think that for the session in which we must demonstrate our game we should create the Mini-Game with the maze on the lockbox. Below are the general mechanics of said game:
Ok so this is the example that I created, it’s simply for a visual sense of what it should look like. I’ll leave the aesthetics to you guys. Basically there will be a lockbox that has a maze on it as you can see, to the right of it will be a little handle that when clicked on(and held) will let you rotate the little maze so that the ball can move around it. The player will control how the maze moves and will have to get it into the little hole in the middle of the maze, the game should have 3 layers of maze to complete so that it’s not a really simple easy mini-game and each layer should be harder since that’s like a basic law of game creation.
Funnily enough that’s all the game is, just a simple rotate and figure out, remember there should be 3 mazes in total and at the end the lockbox will open and reveal an object inside it. The player will be able to click on the object which will prompt a little screen that tells the player about the object and let’s them rotate the picture 360 degrees. That’s it, let me know if you think this is do-able or not. Also, make sure Harrison knows exactly what’s going on because based on what he just posted on the blog he seems pretty clue-less.
Subscribe to:
Posts (Atom)